ブロガーの皆様、こんにちは!

ブログ運用歴2年目のがんちゃんです!
本サイトはWordpressテーマ「Cocoon」を利用して運営しています。
「Cocoon」はとても使いやすくてネット上に諸先輩方のノウハウが発信されていてサイト改善もしやすいなと感じています。しかし、サイトの見栄えを良くしようと改善を進めていると、Google検索でサイト名をうまく表示させる方法が全然載ってないなと感じました・・・

なんとか長年の悩みも解決しましたので、本記事ではCocoonユーザーが流れに沿えば簡単にGoogle検索で任意のサイト名を表示できる方法をお伝えします!
CocoonユーザーがGoogle検索でサイト名を表示する方法
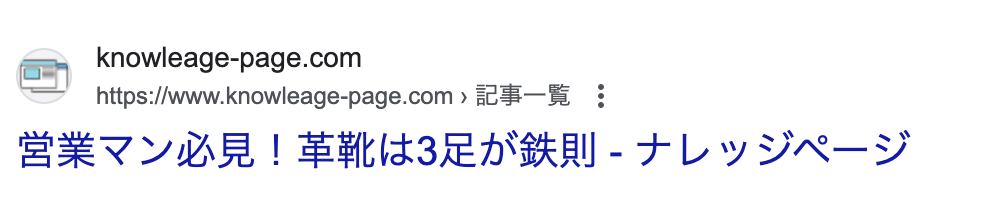
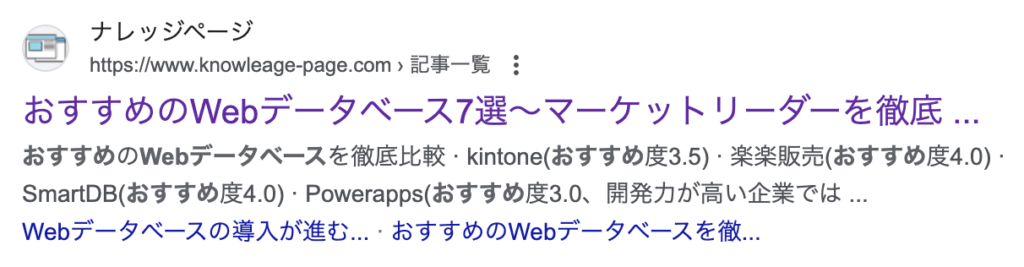
初期設定の場合はサイト名ではなくドメイン名が表示されています。

SEO対策をしてせっかく良い記事を書いたのにドメイン名が表示された状態では見栄えがあまり良くないですよね・・・
そこで使うのが次のスクリプトになります。
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "WebSite",
"name" : "ナレッジページ",
"url" : "https://www.knowleage-page.com/"
}
</script>このスクリプトをサイトヘッダーに追記すると1-2週間程度でサイト名が表示されるようになります!
サイトヘッダーはWebサイトを表示する際にGoogle側に「うちはこんなサイトだよ!」と明示するものになります。HTML上では「<head></head>」と表記されるものです。
上記スクリプトを利用する際は、”name”の「ナレッジページ」を「皆様の希望するサイト名」に、“url”のサイトURLを「皆様のブログURL」に変更してください。※それ以外は変更なしで大丈夫です!
実際にGoogle公式でも希望するサイト名を表示するには「WebSite構造化データをサイトに追加する必要がある」と提言しています。

また、サイト名が他のウェブサイト名と被っている場合は、alternateNameをスクリプトに追記することでGoogleが他のサイト名を選択することをお手伝いしてくれます。
"alternateName" : ["Knowledge Page", "knowledge page"],alternateNameを利用する際は、”name”の下の行に追記するのでOKです!
Google検索のサイト名を変更するスクリプトを追記する
それでは手順に沿ってスクリプトを追記していきましょう。
※親テーマを変更するため事前に何かエラーが起きた場合に対応できるようバックアップを取得してください。
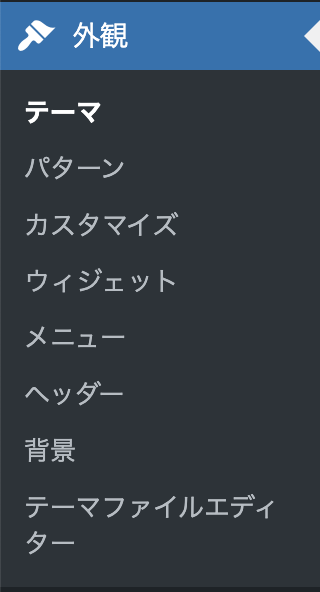
- Step1WordPressの「外観>テーマファイルエディター」を開く

- Step2テーマヘッダーを編集するために「編集するテーマ選択>Cocoon」を選択

- Step3「テーマヘッダー(header.php)」を選択
テーマファイルをスクロールして「テーマヘッダー(header.php)」を選択

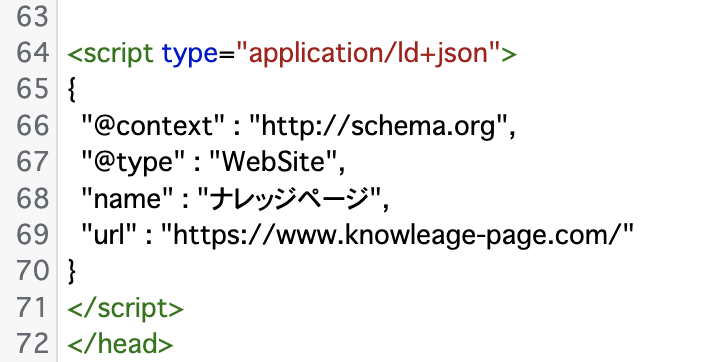
- Step4スクリプトを追記
テーマを編集で「Cocoon :テーマヘッダー(header.php)」となっていることを確認できたら<head> </head>タグの間に先ほどのスクリプトを追記します。

- Step5更新を保存する
更新を保存」を押下すればこれで対応は完了です!

その後、意味があるかは不明ですがGoogle Search Consoleにて任意のページを再インデックスさせてみました。
1週間前後ぐらいでGoogleで記事検索をしてみるとナレッジページとしっかり表記が変わっていました!
補足
後日談
スクリプトを書いたのが2024年5月末でその後2024年8月31日にこちらのスクリプトを確認したところ追記したコードが消えていました!恐らく、Google側に構造化データを送るための一時的なスクリプトだったと考えられます!
参考にならないサイトもちらほら
Cocoonの「アクセス解析・認証」>「ヘッド用コード」に上記スクリプトを記載する方法が他サイトでも紹介されて他ので試してみましたがいくら待っても変化なしでした!本対応をしたところ検索時のサイト名に変化がありましたので是非試してみてください。
ご質問があればお問い合わせお待ちしております。